Using animation on the website is not new, but the year 2020 has brought in some new trends in the web design industry. Thanks to creative web development platforms like CSS and SVG animations, you can achieve whatever you want in terms of website design.
Animations have returned in a big way and are one of the biggest trends in 2021 with respect to the UI. Humans are attracted to movement, and by using animations, you can bring your website to life and turn the whole process of interacting with your site into a whole experience.
Animating Your Website – Increasing Engagement!
When it comes to animating your website, the options are limitless, but it doesn’t mean that all your website elements should be rotating and jumping around the home page. You need to strike a balance to the amount of animation you use on your site’s web page.
To get you started on animating your website, here is everything you need to know to create an engaging website design.
Different Types of Animations To Use in Your Web Design
When it comes to animations in web design, there are two basic uses of it; functionality and the other is aesthetics. Functional animations help users with their journey on the site and make the processing of information visually pleasing. Aesthetic animations, on the other hand, don’t have any other function but to make the site more engaging and appealing.
Here are some of the ways to use animations in your website design.
1). Loading Animations
This is the most commonly used in website design for functionality. Loading animations can be seen mostly when the site is first opened and takes some to load. It can be used for loading videos, downloading, or any other such processes on your website.
For effective use of loading, animations make sure they match your brand. For example, if your website is colorful, you can have loading animations like a bouncing ball, and for food-related sites, it can be a doughnut or a stirring pot.
2). Scrolling Animations
Almost every website on the web has incorporated scrolling animations, and its almost becoming too mainstream. But that doesn’t mean you should not use this amazing feature in your web design. If you want to use this animation, think outside the box and include elements that move progressively with the scroll.

3). Hover Animations
Hover animations are quite common, and most people now except a button to change color or image when it hovers over. This animation is a common functional type that you should definitely use on your call-to-action blocks and menus.
4). Image Gallery Animations
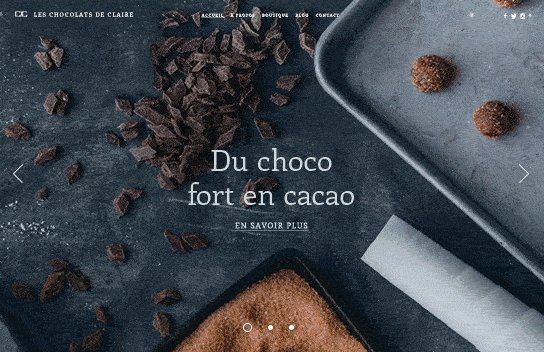
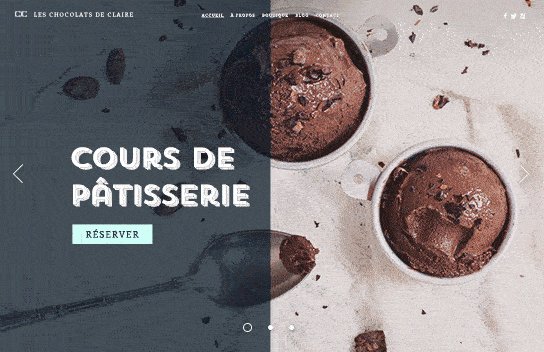
Viewers love to see an image gallery on the home page of a website without further clicking. This is a great use of animation to attract visitor’s attention to your products. You can add a product catalog or slideshow displaying images one by one. Below is an example of great use of image gallery animation.
5). Animated Backgrounds
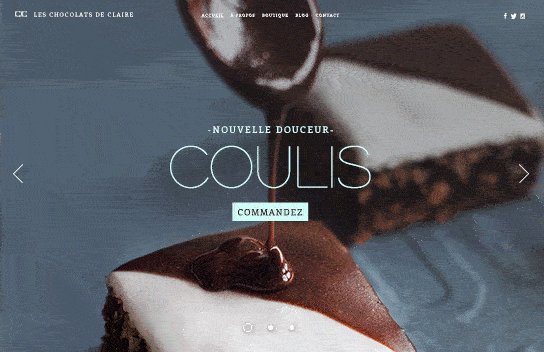
One of the trendiest animations these days is the use of high-quality graphics in the background. This is an advancement from the image gallery, where animations are embedded as a background of your website, either for the entire page or some sections. These animations can enhance the personality of your website.
It is a soundless background video or picture transitions that can be seen multiple times on the home page. Animated backgrounds encourage the viewer to spend more time on the site and interact like the example shown below.

Best Tools to Help You Animate Your Website Design
Now that you have an idea about different types of animations that can be used in your web design. Let us look at some of the software and tools to help you animate your website and make it more engaging.
Here are some of the popular tools used by web designers to create awesome animations:
1). CSS Animations:
With CSS animations, you don’t need any external library as you can easily animate your website elements in Document Object Model (DOM).
2). JavaScript Animations:
JavaScript offers more flexibility in terms of animations and transitions, as with this, you can also move DOM elements on the web page.
Following are some of the most commonly used third-party JavaScript libraries to create animations for your website design:
- ScrollMagic
- Velocity.js
- Anime.js
- Vivus
- Mo.js
- GreenSock (GSAP)
3). Canvas:
Canvas offers various high-performance animations with great visualization. On the canvas, you can make custom and more responsive animations for your web design.
4). SVG:
SVG (Scalable Vector Graphics) offers highly pixelated animations that look very sharp no matter how much you resize your web page. You can also use CSS to animate SVG elements, but we suggest using its own syntax, the SMIL.
5). WebGL:
WebGL (Web Graphics Library) is used for more complex animations and 3D visualization. You can also use WebGL for creating Virtual Reality (VR) animations with highly creative visual effects.
Choose the Best Type and Tool to Animate your Website!
These are some of the ways to incorporate animations in your web design. These ideas and tools will bring your site to life. Keep in mind that your animations should be balanced in terms of aesthetics and functionality and always optimize for mobile! Whenever you create animations, do check them on mobile to see if it needs adjustments.
Consider consulting with a website design company in Dubai to ensure your website has well-constructed animations that are scalable and work perfectly on any screen size – desktop and mobile phones. Optimizing animations for all formats is a must to make your site more engaging.
Be creative and think outside of the box, but don’t get too overwhelmed when experimenting with web animations!